Shortcodes Ultimate is a popular WordPress plugin that provides a variety of shortcodes that allow users to add various functionality and design elements to their website. One of the most useful shortcodes in the plugin is the su_post shortcode, which allows users to display posts on their website with customizable options.
In this article, we will go over how to use the su_post shortcode, including its syntax, available attributes, and some examples of how to use it.
To display a post using the su_post shortcode, you would use the following syntax:
Ultimate Lists: How To Use Shortcodes Ultimate to Build Great Lists In WordPress
“post_ID” is the ID number of the post you want to display.
The su_post shortcode has a number of attributes that you can use to customize the way your posts are displayed. Here are the available attributes:
The “id” attribute is required for the su_post shortcode, as it specifies which post to display. To use this attribute, you need to replace “post_ID” in the basic syntax with the actual ID number of the post you want to display.
For example, if the ID number of the post you want to display is 123, you would use the following code:
Ultimate Lists: How To Use Shortcodes Ultimate to Build Great Lists In WordPress
By default, the su_post shortcode displays posts from the “post” post type. However, you can use the “post_type” attribute to display posts from other post types, such as “page” or a custom post type.
To use this attribute, simply add it to the shortcode and set its value to the post type you want to display. For example, to display a page with ID 456, you would use the following code:
Ultimate Lists: How To Use Shortcodes Ultimate to Build Great Lists In WordPress
The “class” attribute allows you to add custom CSS classes to the HTML elements generated by the shortcode. This can be useful for styling the output of the shortcode with CSS.
To use this attribute, simply add it to the shortcode and set its value to the CSS class(es) you want to use. For example, to add the class “my-custom-class” to the output of the shortcode, you would use the following code:
Ultimate Lists: How To Use Shortcodes Ultimate to Build Great Lists In WordPress
 The “template” attribute allows you to use a custom template file to display the post. This can be useful if you want to display posts in a specific way that is not possible with the default output of the shortcode.
The “template” attribute allows you to use a custom template file to display the post. This can be useful if you want to display posts in a specific way that is not possible with the default output of the shortcode.
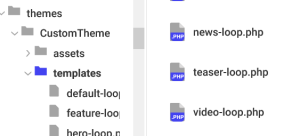
To use this attribute, simply add it to the shortcode and set its value to the file path of the template you want to use. For example, to use a template file called “news-loop.php” located in your theme’s directory, you would use the following code:
Ultimate Lists: How To Use Shortcodes Ultimate to Build Great Lists In WordPress
<ul class="su-posts su-posts-news-loop">
<?php
// Posts are found
if (isset($args['data'])) {
$posts = $args['data'];
}
if ( $posts->have_posts() ) {
$cat_singular = array(
'blog' => 'Blog',
'case-study' => 'Case Study',
'company-update' => 'Company Update',
'new' => 'News',
'resources' => 'Resources',
'videos' => 'Videos'
);
$cat_css = array(
'blog' => 'blog',
'case-study' => 'case-study',
'company-update' => 'company-update',
'new' => 'news',
'resources' => 'resource',
'videos' => 'video'
);
$cat_img = array(
'blog' => '/wp-content/themes/CustomTheme/assets/img/article-sm.png', n
'articles-whitepapers' => '/wp-content/themes/CustomTheme/assets/img/article-sm.png',
'case-studies' => '/wp-content/themes/CustomTheme/assets/img/case_study-sm.png',
'new' => '/wp-content/themes/CustomTheme/assets/img/article-sm.png',
'resources' => '/wp-content/themes/CustomTheme/assets/img/article-sm.png',
'videos' => '/wp-content/themes/CustomTheme/assets/img/video-sm.png'
);
$roundout = 0;
while ( $posts->have_posts() ) {
$posts->the_post();
global $post;
$singular = 'N/A';
$css = 'na';
$roundout++;
$categories = get_the_category();
$tags = get_the_tags();
// print print_r($categories, TRUE);
// should be one per...
foreach ($categories as $cat) {
if (array_key_exists($cat->slug, $cat_singular)) {
$cat_slug = $cat->slug;
$singular = $cat_singular[$cat_slug];
if (isset($cat_css[$cat_slug])) {
$css = $cat_css[$cat_slug];
}
else {
$css = '';
}
if (isset($cat_img[$cat_slug])) {
$img = $cat_img[$cat_slug];
}
else {
$img = '';
}
break;
}
}
// get all tags
$tag_list = "";
$comma = "";
if ($tags) {
foreach ($tags as $tag) {
$tag_list .= $comma.'<a href="' . esc_attr( get_tag_link( $tag->term_id ) ) . '">' . __( $tag->name ) . '</a>';
$comma = ", ";
}
}
?>
<li id="su-post-<?php the_ID(); ?>" class="su-post <?php print $css; ?>-grid"><a href="<?php the_permalink(); ?>">
<?php if ($loop_thumb = get_the_post_thumbnail_url() ) { ?>
<div class="su-top" style="background-image: url('<?php echo $loop_thumb; ?>');">
<?php }
else {
?>
<div class="su-top" style="background-color: #888888;">
<?php } ?>
<img src="/wp-content/uploads/2023/01/blank.png" style="width: 100%; height: 25vh;" />
</div>
<div class="su-middle">
<h3 class="su-post-title rightarrow"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3>
<em><?php echo $tag_list; ?></em>
<?php
if ($excerpt = get_the_excerpt()) {
print "<p>".$excerpt."</p>";
print "<br/>";
}
?>
<?php print $runtime; ?>
</div>
<div class="su-bottom">
<span class="date"><?php print get_the_date('F j, Y', get_the_ID()) ?></span>
<span class="link"><a class="rightarrow" href="<?php the_permalink(); ?>">Link</a></span>
</div>
</li>
<?php
}
}
// Posts not found
else {
?>
<li><?php _e( 'No Results', 'shortcodes-ultimate' ) ?></li>
<?php
}
?>
</ul>
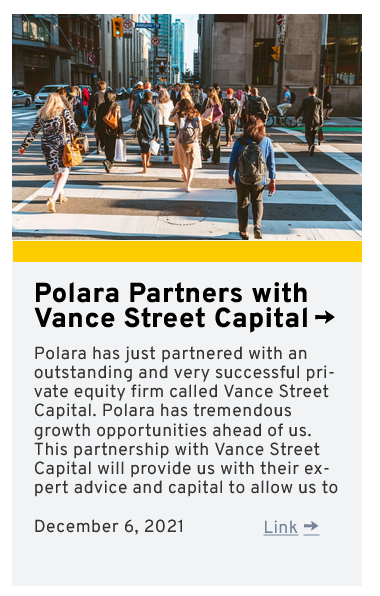
 The news-loop.php goes into the templates sub-directory of the site’s active theme. When the template loops through the su_posts result, the template will handle the output. In our example, the control of the output lets us add more formatting and supporting information.
The news-loop.php goes into the templates sub-directory of the site’s active theme. When the template loops through the su_posts result, the template will handle the output. In our example, the control of the output lets us add more formatting and supporting information.
The su_posts shortcode is a versatile tool that can be used in many different ways to improve the functionality and user experience of your website. Shortcodes Ultimate is a popular WordPress plugin that provides a variety of useful shortcodes for adding various elements to your website.
There are even more advanced ways to make use of the su_post shortcode. Want to know more?
