I have attached the file that I used my case. One Divi feature is”Color Scheme.” It presets for green, orange, pink, red and its default blue color schemes that influence the colors of borders, buttons and other accents on a baseline Divi theme. What happens if none of those colors jibe with your design? In our case, there were layers of styling rules: baseline WordPress, Divi, Woocommerce, and our styling. It’s great that Divi has Woo specific styling available, but it wasn’t helping what we were trying to accomplish. That’s a lot to wade through and all of those style rendering decisions turn into processor use on your client machines. A site that is intensive to render may perform worse or appear to render in some unpredictable way on some browser. Rather than add to that, setting the color scheme in Divi is one way to output as little styling as possible. The following is my approach for overriding the Divi color schemes and adding a reference for your project.
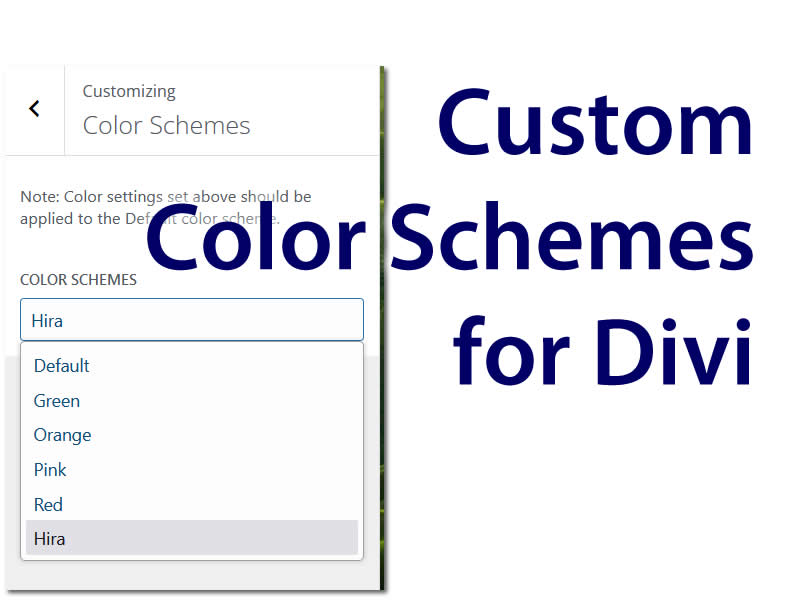
One Divi feature is”Color Scheme.” It presets for green, orange, pink, red and its default blue color schemes that influence the colors of borders, buttons and other accents on a baseline Divi theme. What happens if none of those colors jibe with your design? In our case, there were layers of styling rules: baseline WordPress, Divi, Woocommerce, and our styling. It’s great that Divi has Woo specific styling available, but it wasn’t helping what we were trying to accomplish. That’s a lot to wade through and all of those style rendering decisions turn into processor use on your client machines. A site that is intensive to render may perform worse or appear to render in some unpredictable way on some browser. Rather than add to that, setting the color scheme in Divi is one way to output as little styling as possible. The following is my approach for overriding the Divi color schemes and adding a reference for your project.
The Divi color schemes can be appended by adding some filters and actions to your custom theme’s functions.php
In my case, I was working on a custom theme, named “hira,” so the prefixes in my example echo that.
The color scheme choices need to be appended.
// Add Hira color scheme to Divi color scheme choices
function hira_color_scheme_choices($color_choices = []) {
$color_choices['hira'] = esc_html__( 'Hira', 'Divi' );
return $color_choices;
}
add_filter('et_divi_color_scheme_choices', 'hira_color_scheme_choices');
The color schemes need to be appended with an entry for the new key (example here: ‘hira.’)
// Define the Hira custom color scheme
function hira_custom_color_scheme($color_schemes) {
$color_schemes['hira'] = array(
'Accent Color' => '#FF5733',
'Secondary Color' => '#33FF57',
'Footer Background Color' => '#3357FF',
'Menu Background Color' => '#FF33F1',
'Menu Text Color' => '#33FFF1',
);
return $color_schemes;
}
add_filter('et_builder_color_schemes', 'hira_custom_color_scheme');
After the color scheme is set, it can be referenced. In my case, I added a css sub-directory to my child theme, “css.” I made a stylesheet for this scheme. I called it “hira_scheme.css” and put it in that css file.
// Load the CSS only if Hira color scheme is selected
function load_hira_scheme_css() {
// Get current theme options
$settings = get_option('et_divi');
/* Check if 'hira' is selected as the color scheme */
if ( isset( $settings['color_schemes'] ) && $settings['color_schemes'] === 'hira' ) {
// Enqueue the Hira color scheme CSS file
wp_enqueue_style( 'hira-scheme', get_stylesheet_directory_uri() . '/css/hira_scheme.css', array(), null );
}
}
add_action( 'wp_enqueue_scripts', 'load_hira_scheme_css', 15 );
To build out the scheme elements, I cribbed from the main divi file,
/wp-content/themes/Divi/style-static.min.css
I looked for all of the color scheme relevant stylings with the “_scheme_red” phrase in the selectors and copy them into my [keyword]_scheme.css file. I then do a find-replace to swap
“_red” to match your phrase from your color scheme settings (in my example, I would be swapping _red or _hira
I have attached the file that I used my project.